Product
Company
Blog
System pages
Theme Documentation
A comprehensive online guide showcasing everything
you need to get up and running with aStack
Getting Started (3)
Templates (2)
Theme settings (6)
Modules (33)
General design rules (1)
Add a Negative Logo
Optionally, set a negative version for your logoThe aStack theme allows users to optionally set a negative version for their logo on individual pages. This is useful for example on high-contrast landing pages where an all-white version of the logo is needed.
The negative logo version can be edited on each individual page by changing the Custom Menu Settings module on the page where you need this activated. For example, the aStack Home 3 Version makes use of this feature.
To change this please take the following steps:
- Click to Edit the page of your choice from your HubSpot page list
- Go to the Contents tab under the Edit Page pane on the left
- Click to edit the Custom Menu Settings module
- Replace or Upload a new image to be used, like in the example below

Note: if you're using a ready-made template, this comes pre-loaded with the aStack logo, so please make sure to use your own image instead.
Disabling jQuery in Settings
IMPORTANT: If enabled, this setting must be turned off to prevent potential issuesThe aStack theme makes use of the popular jQuery framework for its animations and other interactions to work. The theme includes by default one of the latest versions of this framework, so please make sure to not include the legacy jQuery version from HubSpot's Settings.
To disable this setting and please take the following steps:
- Go to Settings by clicking the cog () icon on the top right of the screen
- Navigate to Website > Page, which is the last section of the left menu
- Scroll all the way down, and click to uncheck the Include jQuery option

Note: if you experience erratic behaviours with animations or other interactive components like Carrousels please check that this option is off, as it's likely causing issues otherwise.
Website and Landing Pages
The theme is using a 12 column grid and each website page and landing pages are built with a ‘Drag and Drop’ area. This means that you can change the content as you want. You can mix the modules, change the sizes, or add new sections.
System pages
Included templates:
- Page not found
- Server error
- Password prompt
- Search results
- Email subscription preferences
These pages can’t be edited with a WYSIWYG editor. So the logo and the button have the default URL ‘/’ where normally should be hosted your homepage.
Global colors
- Primary color: is used as the default color.
- Secondary color: is used for subtitles and descriptions.
- Body background color, Top stripe background color, and Bottom stripe background-color: are set globally but you can override this color on each website page, landing page, and blog post page due to the ‘Body Background Color and Stripes’ module (figure 2.1.1).
- Icons color: will change the color of each icon across the pages, but you can override the color for a specific module in the settings. (figure 2.1.2)
- Modules border-color: this value can’t be overridden (figure 2.1.3)
- System pages body background-color: the system pages can’t be edited in the editor so the styles will inherit from the default theme, also this one which will apply in different ways based on the page layout (figure 2.1.4).

figure 2.1.1

figure 2.1.2

figure 2.1.3

figure 2.1.4
Global Fonts
This value is applied to each element from the ‘Typography’ section.
Typography
The default values here are inherited from ‘Global Fonts’ except the font size. So if you want to use another font as a secondary, you can edit the ‘Body text’ property (figure 2.1). From a resolution less than 993px, the Body text is decreased with 2px, H1, H2, and H3 are decreased by 8px. So when you choose your font size, please have that in mind.

Spacing
- Maximum content width: is used to center the content
- Vertical spacing is the space between sections. From a resolution less than 993px, the vertical spacing will be by default 100px.

Buttons
Here you can edit the style of the buttons. All over the pages, the buttons are built with a module so there you can choose if the button should be primary, secondary, or custom.

Forms
These sections allow you to edit the form style as you want.

General rules
Buttons and links will be hidden if the URL value is empty. This can be very useful if you want to hide some links or buttons from the original design. Icons are from Material Icons and the font family is loaded from Google Fonts. Each icon field is expecting the name of the icon. You can find the full list of icons here: https://material.io/resources/icons/?style=baseline
Body Background Color and Stripes
This module allows you to override the default color for the body and stripes. This module already exists on each website page, landing page, and blog post page. It also allows you to change the size of the stripes.
Background Image Section
This module can work with content, as a whole section, or as an image. We recommend using this module with full width, outside the main container.


Card with Link
We recommend using this module with at least five columns, otherwise, the content will get too crowded.

Cards List with Icons
This module can have a title and a subtitle, and an unlimited number of cards. We recommend using 12 columns for this module.

Cards with Icon and Button
This module can have a title and a subtitle, and an unlimited number of cards. We recommend using 12 columns for this module. This module also will inherit the border color from the theme settings.
By switching the ‘Highlight this button?’ setting on, the button background will turn into the link color, and the text color will become white.

Colored cards
This module allows you to add an unlimited number of cards with different background colors and different text color for each card. We recommend using at least 3 columns for this module.

Content Organized by Categories
This module allows you to structure your content by categories. It can be used for a job listing page, FAQS, lexicon, and more. You can add unlimited categories and posts. Each modal is created with a rich text area which means you can add multiple content types, not only paragraphs. You can also add a custom button to each modal. (if you want/need).
Display all posts category? The setting will create another category (you can name it as you want) which will display all of your posts from all categories.
Note: this page is built using this module


Countdown Timer
This module allows you to create a timer. You need to select the date for the event (this should be a future date). You can also change the text color and background. The border color will be inherited from theme settings.
We recommend using at least 5 columns for this module.

Custom button
This module allows you to add buttons everywhere you need. You can customize each button as you want.
Details Cards
This module allows you to create similar cards to blog posts. You can add an unlimited number of cards. We recommend using this module on 12 columns.

Details List
This module allows you to create a list of short details. You can change the colors, the alignment, and the size of the header. We recommend using at least 6 columns for this module.

FAQs Short List
This module allows you to create a list of the most relevant questions that your customers may have. We recommend using 12 columns for this module.

Footer
This module allows you to create a structured custom footer.

Full-Width Card
This module allows you to create a card that can have a background image or color, text, and a button. We recommend using 12 columns for this module.
Image Frame
This module allows you to create a different image with rounded corners, different positions, and a graphic element behind. If you want to use a different color for the graphic element you will have to change it manually at each place where you’re using the module.

Images List
This module allows you to create a list of images. We recommend using 12 columns for this module. Or move it outside the container if possible (ex: Pricing Page). Also, if you want to hide the borders, you can set the color the same as the body (ex: Service Page 1). This module will not inherit the border color from the theme settings, because you may want to use a different color to be in tone with the images.
Link with an icon
This module allows you to create a custom link with an icon. You can choose what icon you want, and you can also change the position.

List with Icons
This module allows you to create a list of elements with icons. You can use this module to show your services, features. We recommend using 12 columns for this module.
Menu
This module allows you to create your website navigation. The menu is built on two levels menu. You can also enable/disable the website search and the language switcher from here.

Partners Cards List
This module allows you to create a list of elements with images. The images inside cards have a maximum height of 60px. You can use this module to show your partners, services, etc. The border color will be inherited from the theme settings. We recommend using 12 columns for this module.

Partners Logos
This module allows you to create a list of elements with images. This module is structured with two columns. If you want to use a different color for the graphic element you will have to change it manually at each place where you’re using the module. The images inside cards have a maximum height of 55px. We recommend using at least 5 columns for this module.
Phone and Tablet Screens
This module allows you to create a phone and a tablet screen. You’ll have to update your images for each page where you’re using this module. You can align the phone to the left, to the right, or in the center. The phone screen size is: 300x620 and the tablet size is: 860x620. These are the recommended sizes for your pictures. We recommend using at least 5 columns for this module.
Prices
This module allows you to create as many plans as you have. We recommend using 12 columns for this module. This module also will inherit the border color from the theme settings.
By switching the ‘Highlight this button?’ setting on, the button background will turn into the link color, and the text color will become white.

Quote
This module allows you to display a quote. It will show the author’s name and picture and the quote. We recommend using at least 5 columns for this module.
Social Media Links
This module allows you to add links to your social media pages. You’ll have to add the links manually where you’re using the module. It contains Facebook, LinkedIn, Twitter, Instagram, and TikTok.
Social Media Sharing
This module will add sharing options for your visitors. You can add a custom link to share (optional). Otherwise, the shared page will be the current page (where the module is loaded). This module is added to the blog post template. If you want to disable the sharing option you can disable each option from the module.
Subscribe to newsletter form
This module is meant to hold the newsletter form. Please use your default newsletter form, and try not to add more fields or legends to this form. Otherwise, the button will no longer be in the same position. If you need, you can add the GDPR options underneath the form. We recommend using at least 5 columns for this module.
Team Members
This module allows you to create a list with your team members grouped by department. You can also add a description for each employee, which will be displayed inside a modal. (Similar to ‘Content Organize by Categories’). We recommend using 12 columns for this module.

Testimonials
This module allows you to create a list of your most valuable testimonials. We recommend using 12 columns for this module.
Text Section with Link
This module allows you to create a section that contains a title, multiple lines of text, and a link. We recommend using at least 5 columns for this module.
Text Section with Icons and Link
This module allows you to create a section that contains a title, multiple lines of text, multiple sections with icons, title and descriptions, and a link. We recommend using at least 5 columns for this module.
Text Section with Link and Check List
This module allows you to create a section that contains a title, multiple lines of text, a checklist, and a link. We recommend using at least 5 columns for this module.
Design guidelines
With this theme, we tried to combine simplicity with a modern web design and to provide a stunning user experience. So when you’re editing or creating new pages, please try to follow our examples page from the theme. Try to keep your content clear, well-spaced, and having visible links to all of your main pages. By default, this theme is optimized for SEO and accessibility.
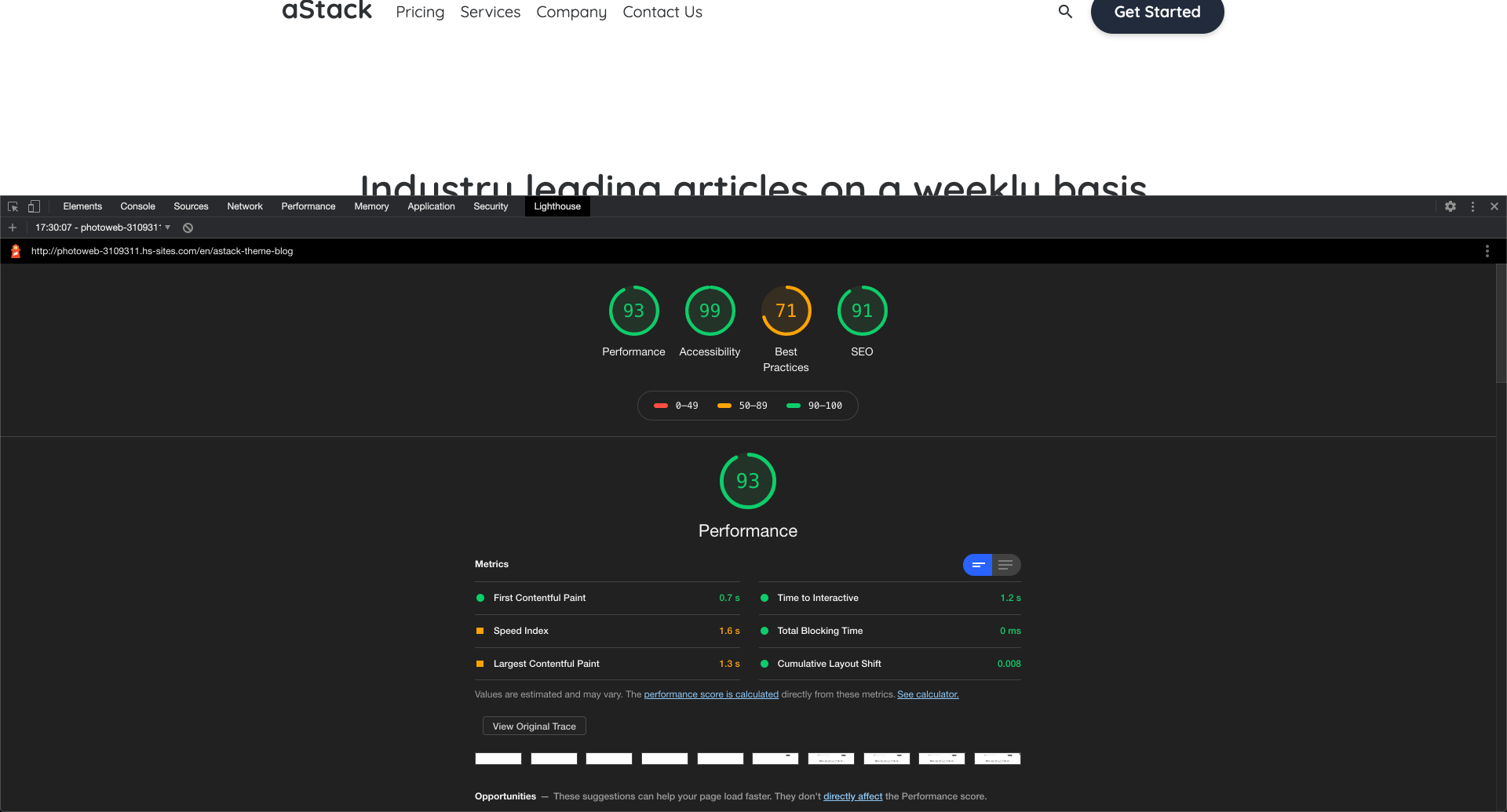
If you want to check your score, you can use the Chrome browser and follow these steps:
- Right-click on your page and select inspect
- Navigate to the Lighthouse tab
- Select which categories you want to test and the device on which these categories will be tested
- Click Generate Report

Note: Expect even greater results from a production enabled environment. The shot above has been captured from aStack’s testing platform where performance may be impacted negatively.
Please acknowledge that the theme’s default colors are compliant to all accessibility good practices. When changing preset colors, please make sure to keep a solid contrast level to pass the accessibility assessment.
View theme demo trending_flat
Browse through the complete set of demo pages for aStack Complete Website Theme
Buy this theme trending_flat
Effortlessly transform your online marketing presence with a new stunning website
